Aufgabe:
-
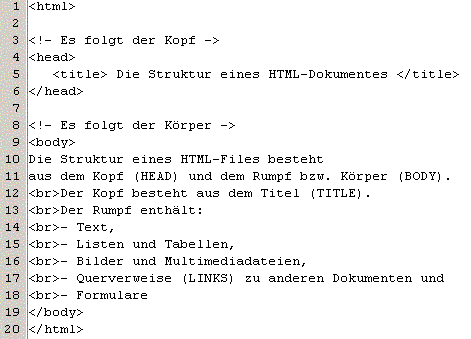
Erfassen Sie zunächst mit einem Texteditor (z.B. Notepad im Zubehör) folgenden HTML-Quellcode:
(Die Zeilennnummern dienen nur zur Orientierung und dürfen nicht mitgeschrieben zu werden!)
- Legen Sie sich für alle Übungsdateien in Ihrem Homeverzeichnis
einen Ordner HTML an!
Speichern Sie dann die unter a) erstellte Datei unter 01_Struktur.html im Ordner HTML! - Starten Sie den Mozilla-Browser und lassen Sie die Datei als HTML-Dokument anzeigen.