Aufgabe:
Speichere die Datei 04_Listen.html in deinen HTML-Ordner!
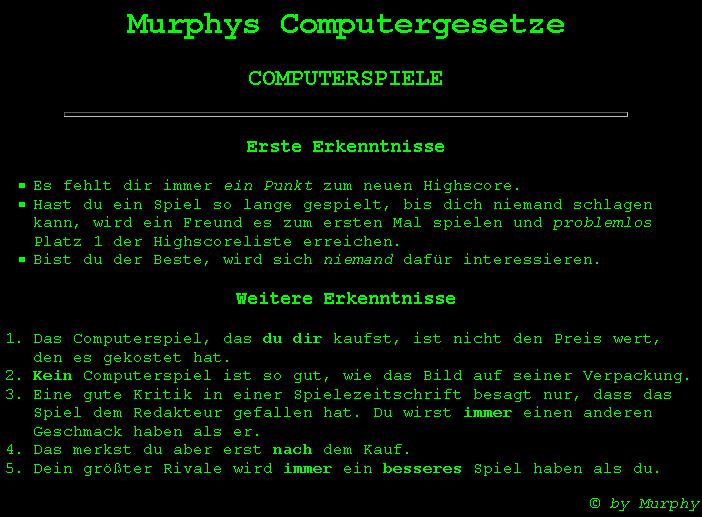
Ergänze die Datei so, dass sie folgende Web-Seite liefert!

- Das Dokument soll den Titel Listen erhalten
- Seiteneigenschaften:
Schriftfarbe - #00FF00, Schriftart - Courier New, Hintergrundfarbe - schwarz - Murphys Computergesetze ist eine zentrierte Überschrift erster Ordnung
- COMPUTERSPIELE ist eine zentrierte Überschrift zweiter Ordnung
- Alle weiteren Überschriften sind zentriert und dritter Ordnung
- Die Trennlinie erstreckt sich über 80% des Bildschirmes, ist zentriert und 5 Pixel stark
- Bei der ersten Liste handelt es sich um eine ungeordnete Liste mit quadratförmigen Aufzählungszeichen
- Die hervorgehobenen Wörter (ein Punkt, problemlos, niemand) sind kursiv
- Die zweite Liste ist mit arabischen Ziffern nummeriert.
- Alle Hervorhebungen in dieser Liste (du dir, Kein, nach, immer, besseres) sind fett
- Der Copyrightvermerk ist rechtsbündig ausgerichtet und kursiv