Es wurde von CompuServe speziell für den Online-Einsatz entwickelt.
Vorteile:
- hohe Komprimierungsdichte
(BMP-Dateien sind z.B. 10-30 mal so umfangreich) - lässt sich verlustfrei komprimieren
- Möglichkeit, eine Datei "interlaced" abzuspeichern
(Grafik wird beim Laden nicht zeilenweise eingelesen und aufgebaut, sondern schichtweise) - Möglichkeit, mehrere Grafiken in einer einzigen Grafikdatei zu speichern,
verbunden mit Optionen zur Steuerung der Einzelgrafiken (animierte Grafiken realisierbar) - Möglichkeit, eine Farbe, die in der Grafik vorkommt, als "transparent" zu definieren
Nachteil: maximal 256 Farben pro Datei speicherbar
Verwendung:
- nicht für hochauflösende Grafiken wie Fotos oder fein strukturierte Hindergründe
- ideal für ...
| Schaltflächen (Buttons) |
Aufzählungszeichen (Dots) |
Trennleisten (Bars) |
Symbole Textersatz |
Cliparts (Illustrationen) |
|---|---|---|---|---|
|

|
|
|
|

|
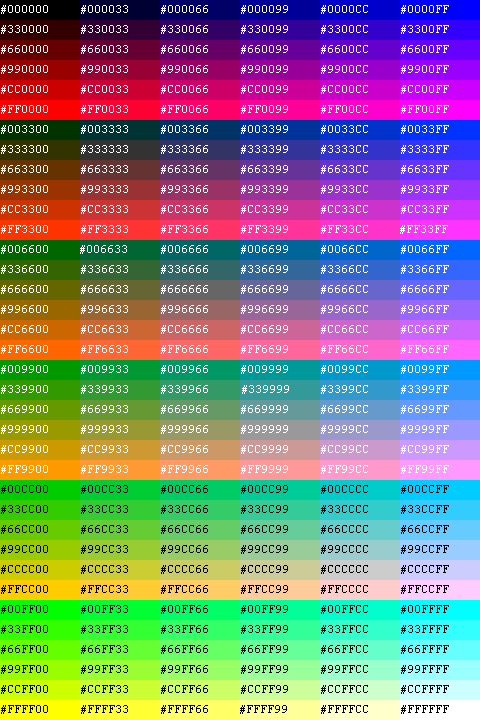
Farbpalette für WWW-gerechte GIF-Grafiken
Theoretisch kann jede der 256 Farben beliebige RGB-Werte haben,
d.h. es sind auch "krumme" Farbwerte wie 71,217,34 denkbar.
Für WWW-gerechte GIF-Grafiken gibt es ein Standard-Schema.
Bei diesem Schema sind alle Farben erlaubt, deren RGB-Werte durch 51 teilbar
sind.
R(ot), G(rün) und B(lau) sollten danach also einen der Werte
0, 51, 102, 153, 204 oder 255
(hexadezimal: 00, 33, 66, 99, CC oder FF) haben.
Auf diese Weise ergeben sich 6 x 6 x 6 mögliche Farben, also 216.
Die verbleibenden 40 Farben sind "eiserne Reserve".
Die folgende Abbildung zeigt alle 216 Farben des Standard-Schemas.