Aufgabe 1:
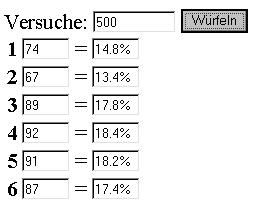
| a) Beim Klick auf den Button "Würfeln" soll in einem einzeiligen Textfeld die gewürfelte Zahl angezeigt werden. |
|
| b) Es soll gewürfelt werden. Die Versuche sollen mitgezählt und angezeigt werden. Nach jedem Versuch soll in 6 weiteren Textfeldern jeweils die Anzahl der gewürfelten Zahlen angezeigt werden. |
|
| c) Um zu testen, wie gut unser Würfel ist, wollen wir die Anzahl der Versuche variabel eingeben. Die Auswertung soll wie dargestellt erfolgen. |
 |
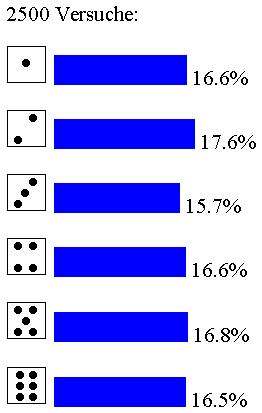
| d) Um die Analyse unseres Würfels nach etwas zu verschönen, soll die Auswertung wie dargestellt erfolgen. Die nötigen Grafiken für die Würfelbider kannst du dir selbst erstellen oder downloaden: eins zwei drei vier fünf sechs
Die Länge des Balken (blaues Pixel: balken) legst du über |
 |
Aufgabe 2:
| Eine Jukebox soll folgendes Aussehen haben: |  |
Als Songs stehen folgende Dateien zur Verfügung:
Beim Abspielen eines Songs soll sich außerdem die Hintergrundfarbe der Seite ändern.
Hinweise:
- Es sind 2 Felder zu erzeugen (nennen wir sie song und bg), welche einmal die 5 Dateinamen der Songs und zum anderen 5 Hintergrundfarben enthalten.
- Es ist eine Funktion playsong(songnr) zu deklarieren, die beim Aufruf
- die Hintergrundfarbe der Seite in Abhängigkeit des Parameters songnr ändert und
- auf den entsprechenden Song verweist - Es ist eine Funktion songwahl() zu deklarieren, die bei ihrem Aufruf eine Zufallszahl von 0 bis 4 ermittelt und mit diesem Wert die Funktion playsong(songnr) aufruft.
- Beim Klicken auf einen der Button Song 1 bis 5 soll jeweils die Funktion playsong(songnr) mit dem entsprechenden Wert aufgerufen werden.
- Beim Klicken auf den Button "Zufalls-Song" soll die Funktion songwahl() aufgerufen werden.
- Um die Hintergrundfarbe einer Seite zu ändern, muss die Eigenschaft bgColor des document-Objektes entsprechend geändert werden.
- Einen Verweis auf eine andere Datei macht man mit location.href="dateiname"